school_flashfamily
иерархия кнопок
тильда гуру
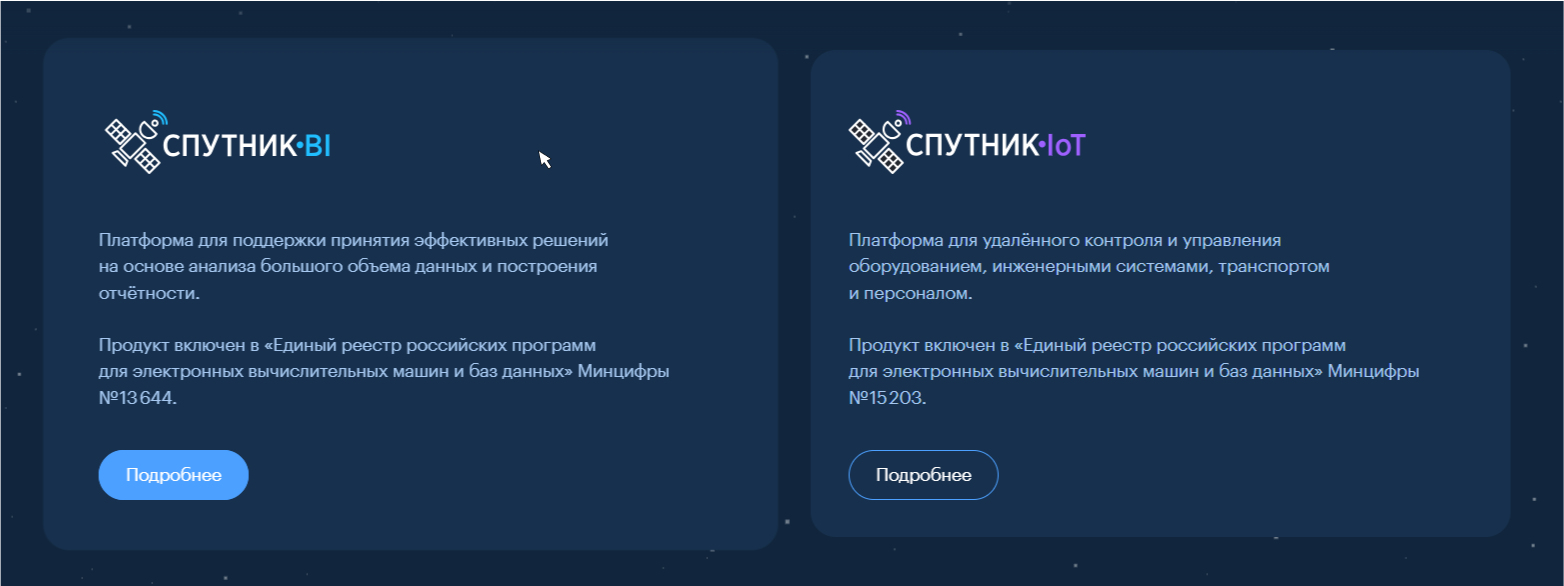
Иерархия кнопок
Купить
Первичное действие
Посмотреть ещё
Вторичное действие
Третичное действие
Подробнее


Купить
Купить
Посмотреть ещё
Неактивная кнопка
Купить


Купить
Посмотреть ещё
Подробнее


Купить


school_flashfamily
ховеры
тильда гуру
Купить
Посмотреть ещё
Купить
Посмотреть ещё
Цвет ховера у кнопок с заливкой лучше использовать на несколько тонов темнее или светлее, чем цвет кнопки. Либо использовать общий цвет, который соответствует палитре сайта
Купить
Посмотреть ещё
Купить
Посмотреть ещё
Ховер для текста можно настроить с помощью SBS анимации









school_flashfamily
ссылки
тильда гуру
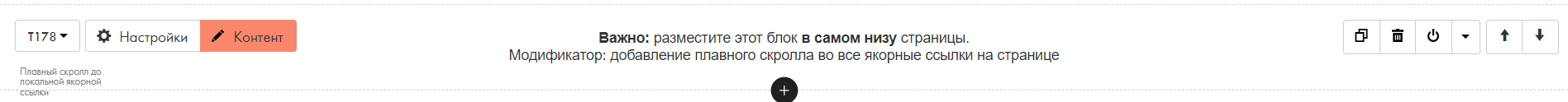
Якорные ссылки
Для якорных ссылок на лендинге нужно использовать модификатор плавного скролла, чтобы пользователь понимал, что «доехал» до нужного блока, а не перешёл на другую страницу
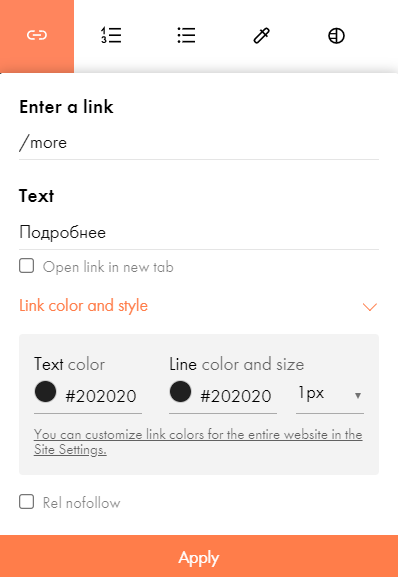
Гиперссылки в тексте
Гиперссылки нужно выделять подчеркиванием либо цветом и добавлять ховер

Гиперссылка
1/14